ドットインストールPart8
一昨昨日やったこと
CSS3の続きからやりました。
キーフレームでのアニメーションが面白かったので書きます。
最初は

こんなボックスですが、
指定した秒数待つと

色が変わり、また数秒待つと

色と大きさが変わります。
アニメーションなので、いきなり変わるのではなく、徐々に変わっていくので面白いです。
ホームページなどを見ていると、動きのあるページの方が楽しいと思うので、
こういったものを使うと見ていて楽しいものが作れるのではないかと思いました。
追記
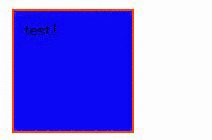
わかり辛いのでgifにしてみました。

Gyazo - a4aa65fd0315feb68c8376205fa344eb.gif
おわり